2019首发Z-blogPHP锦鲤主题模板(Koilee · 开运锦鲤),部分模块移植WP主题,目前主题已经完善,主题简洁、大气,适合个人博客及文章写作等,先介绍主题吧。
主题已经上架Z-Blog应用中心,带审核完毕附上链接,也可以直接@我付款购买(有折扣)
主题相关功能:
1.主题自带SEO设置(文章页,列表页,标签页等),主题设置-功能设置-开启自定义SEO
2.文章可自定义显示缩略图。
3.完美支持移动端自适应。
4.适配百度熊掌号(主题设置-功能)
5.导航自带二级菜单,修改方式如下:(貌似每个主题都是这段代码)
一级菜单 二级菜单 二级菜单6.自定义css样式功能,如果需要某些样式,可在后台自定义修改,方便快捷,不受主题更新的影响,一劳永逸。
7.首页采用CMS和Blog模式双布局,后台自由切换,采用Html5+CSS3搭建,布局合理,适配百度熊掌号。Js+CSS无加密,购买后可二次开发(因二次开发而导致的网站错版,无法打开等问题均不在售后范围之内,可有偿提供技术支持!)。
8.模板采用图片延迟加载技术、视觉滚动等相关特效。去除占用CPU较高且无用的特效。
9.底部采用波浪式背景图片,简单却又不失调皮(皮一下很开心)。
10.首页CMS布局基本采用自定义文章的形式展示,给你最大化的自由!(往下有具体介绍)
11.博主介绍可以开启随机展示一句话,不会设置的往下看吧。
12.主题功能强大,不一一赘述,请看主题更新说明!
更新说明(2019年/4月):
∧_∧..
--、更新版本号。
--、更新5.4青年小图标。
--、其他。
∧_∧..
往期更新内容:
--、修复移动端手机验证码没有文本框的BUG。
--、修复标题过长导致“推荐”错位的BUG。
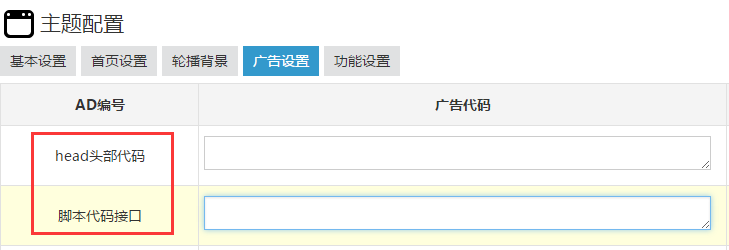
--、新增分类列表间广告代码接口,后台开启(联盟广告,html代码都可以,没有限制)
--、新增商品页广告接口,接口位置同“首页CMS模块上方广告”,解释一些,开启这个广告位那么商品页模板也会开启这个广告位,显示的广告跟首页CMS模块上方的广告是同一个。
--、优化主题的整体代码(包括精简和删除等)。
--、修复搜索页面侧栏不显示文章数据的BUG。
--、新增文章列表新窗功能(后台--主题设置--功能设置--开启文章新窗口)
--、留言评论美化及自适应展示效果。
--、新增文章推荐功能(新建文章,右侧,设为推荐即可),效果演示:
--、其他优化!!!
--、缓存侧栏部分调用数据,减少数据库的请求次数(相对来说有一丢丢作用的还是)
--、分离相关JS代码,功能特效使用独立的js来完成,不开启则没有相关js代码。
--、优化PHP逻辑代码(后期还能在优化优化),精简,删除垃圾、重复、无效的代码。
--、取消侧栏读者墙功能(读者墙单页依然有效),因为跟最近留言冲突,所以取消。
--、网站支持logo地址显示,为了方便CDN静态图片加速,后台,主题配置-基本设置,网站Logo,开启则优先显示此接口图片。
--、优化图片替换代码,修复logo等地址栏多出“/”斜杠的BUG。
--、美化评论,增加评论楼层的顺序。优化自适应显示效果。
--、侧栏缓存内容包括,文章推荐、热评文章,最近发表、热门文章、热门标签、如果重新生成缓存txt文件,需要编辑下任意文章,无需修改,直接提交即可更新缓存的txt文件。
--、侧栏的最新留言和读者墙需要在任意文章发表评论即可生成新的缓存txt文件。
--、更新重要说明,必看:
此次更新数据调用缓存,需要重新启用主题,你可以直接点击启用主题(锦鲤),也可以先启用默认主题,然后在重新启用新主题(需要删除模块管理-主题自带插件的读者墙栏目,不要拖拽到右侧侧栏(如果侧栏有那么请移除),因为新版已经删除此代码),然后会在/zb_users/cache/目录下生成一个名为koilee_cache的文件夹,这里就是txt静态文件。
PS:如果启用新主题之后,发现侧栏的文章调用都是空的,请在文章管理,编辑任意一篇文章(无需修改内容),点击右侧提交即可在缓存目录下生成缓存的数据文件。评论没有的话,需要在任意一篇文章下发表评论,即可生成新的缓存文件。注意,缓存文件仅在此种情况下(编辑修改文章,成功发表评论)才会生成最新的数据,如没有以上操作,缓存时间则是上次生成的时间。文章的编辑(新建)和删除都会重新生成文章数据,发表和删除评论也都会重新生成新的留言和读者墙缓存文件。哦对,有人可能会问,后台首页重新编译并清空缓存会不会更新?问得好,有点水平,但是可能要让你失望了,我的答案是不会,别问为什么。好了,问题就说这些,在使用过程中遇到问题可以直接QQ留言给我。
总结起来就四步操作:仅针对此次更新(19/3/20)
1.重新启用下主题(为了生成缓存文件夹)
2.重新编辑任意文章,无需修改然后提交(生成缓存文件)
3.任意文章随意评论下(生成缓存数据),评论不想要删除
4.删除模块管理的“读者墙”,因为此模块没有代码了,删除之后把右侧侧栏的读者墙栏目拖拽出去。
看下效果吧:用户网站
主题未使用缓存之前是97次请求查询
--、优化网站代码。
--、修复顶部出现1像素白边的问题。
--、增加网站关闭侧栏按钮功能(需要开启自定义缩略图,新建或者编辑文章的时候右侧,开启关闭侧栏即可)
--、优化侧栏侧栏模块部分功能及代码,删除重复内容。
--、因微语未能完善其显示效果,所以暂时取消微语一栏功能,后续有完美方案在添加,对此深感抱歉(如果你觉得不想取消微语,此版本可以无需更新。)
--.修复在线更新主题文件出错的BUG。
--.优化跳转页源代码。
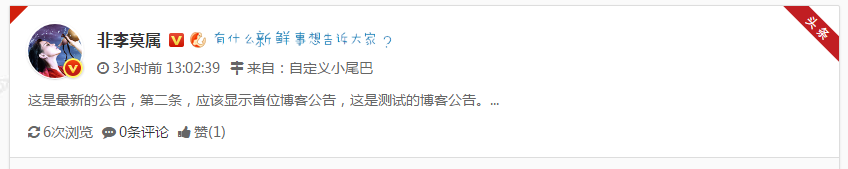
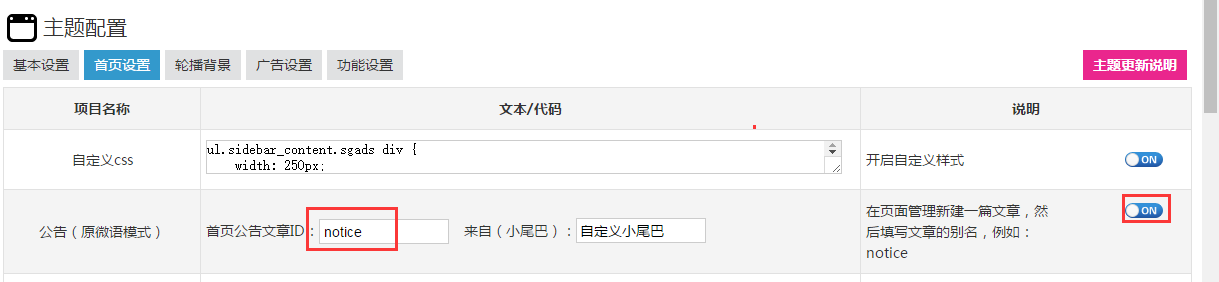
--.更新公告模块(原微语模式)效果如下:
设置方式:
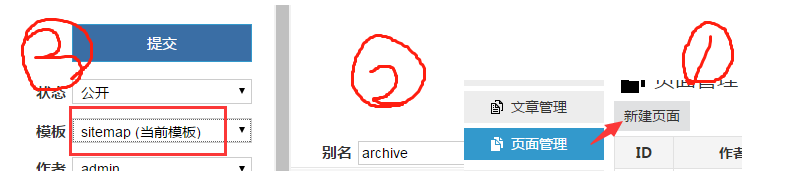
左侧菜单,页面管理,新建页面,标题和正文随意,然后设置底部“别名”(例如:notice)然后右侧提交。
回到主题配置-首页设置(如图)
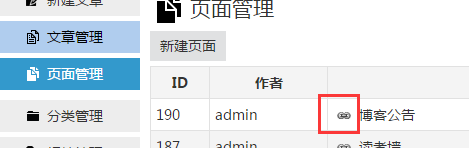
PS:红框内设置的就是公告模式,这里取决于伪静态的设置,有些可能需要填写ID,最稳妥的设置方法是:页面管理找到刚才新建的页面,点击前面的曲别针图标,如图
然后在新窗口页面复制链接就可以了
--.修复自适应展示效果。
--、新增360搜索出图功能,采用普通文章模式,无需手动设置,自动开启。
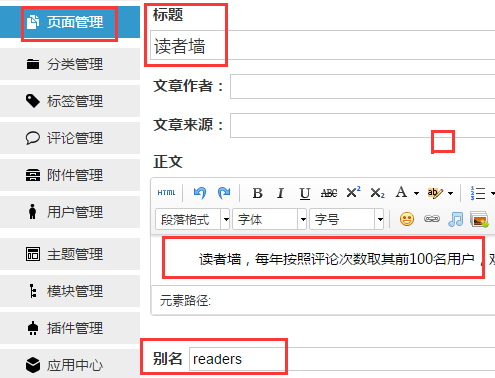
--、新增留言墙单页,设置如下:
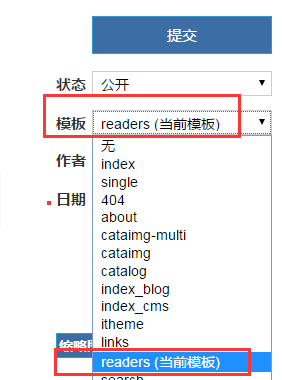
页面管理---标题自拟,正文自写,别名(访问链接)设置随意,然后右侧模板选择“readers”
最后提交,然后就ok了。
调用数据为:一年内(365天)评论次数最多的前100名用户(可能目前还不完善,但是不影响使用,不需要可以不开启)
效果图:
--、网站分类所属的子分类栏目列表,如果分类下没有子分类则不显示。图
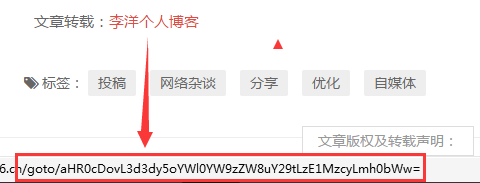
--、网站外链转为base64位加密内链(文章页、转载链接,评论链接等等,基本是全覆盖的),如图:
这个有伪静态规则的,需要自己设置,我的是nginx,所以规则如下:
if (!-f $request_filename){
rewrite ^/goto/(.*)$ /?urldecode=$1 last;
}防止nginx配置文件里即可(不懂不要乱改,修改前的备份),如果没有伪静态,可以不开启伪静态开关。
其他主机规则后续给出(我手里没有别的主机)
--、优化文章页相关推荐标签过多显示出错的BUG。
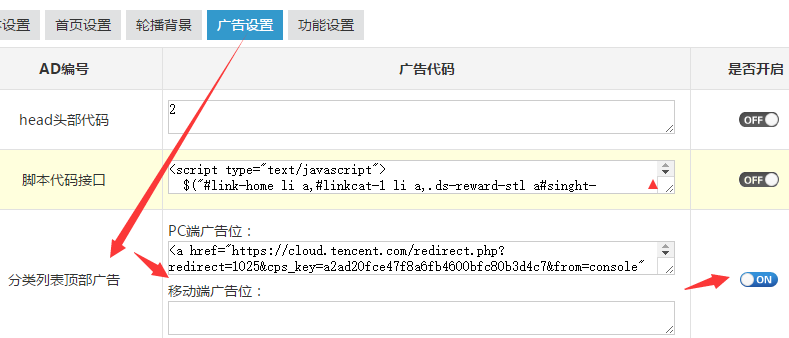
--、优化跳转页面样式表,增加一个广告位(广告设置,分类列表顶部广告代码。)
--、新增微语功能,需要设置一个分类(或者新建一个分类)
然后在分类下设置要展示的分类即可,微语模板为“weiyu”设置好之后开启该功能,回到此分类下即可呈现微语模板,不需要不开启即可。
效果演示:
--、美化部分侧栏模块样式。
--、修复移动端部分视频无法自适应的BUG。
--、移动端导航菜单新增会员登录功能,登录链接设置为(主题配置---基本配置---顶部登录功能--会员登录/注册链接)
--、想不起来还有啥了。。。总之就是值得更新,
----、修复管理员开启春节特效后自适应出错BUG。
----、修复文章归档样式错乱的BUG(方法如下)
页面管理,新建页面,填写文章标题,内容随便写点什么(反正也不会显示),然后填写归档文章的别名:“archive”(可自定义),最后在右侧选择模板“sitemap”,提交,完毕,不会设置看图。
----、分享代码关闭后后打赏等功居右对齐改为居中对齐,如图。
----、优化首页友情链接和友链页面,标题的调用方法。(原先固定的,现修改为原模块名称。)
模块管理,找到友情链接和图标汇集,然后修改名称:
----、新春特别版看本站演示,打开功能设置---春节背景特效
新春将近,特别为用户设置特版版本,更新如下:
----、更新屏幕尺寸1200像素时,轮播右侧图文显示错位的BUG,
----、文章没有图片也未使用自定义缩略图时的默认图片更改为随机显示图片(1-9张随机显示)
----、适配用户中心()普通会员和永久会员的独立标识,如图:
永久会员显示----普通会员(周、月、年)----管理员(未适配):
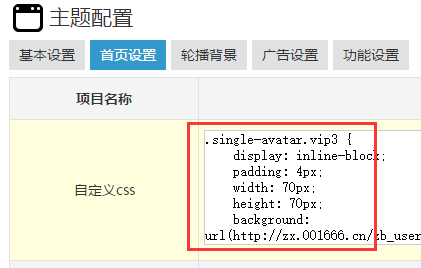
PS:需要的话自己设置,打开主题配置,基本设置---自定义css(右侧开启):
代码:
.single-avatar.vip3 {
display: inline-block;
padding: 4px;
width: 70px;
height: 70px;
background: url(你的域名/zb_users/theme/koilee/style/images/avatar_admin.png) -1px 0 no-repeat;}----、首页CMS模块增加开关,精简部分PHP接口代码。
----、修复一些已知BUG
----、修改各模块上下间距,确保统一。
----.更新一处js引起的警告。
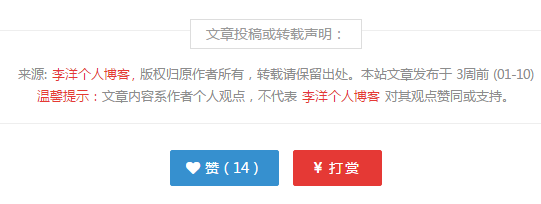
----.鉴于文章版权问题,优化主题模板自带的版权功能。看图吧:
开启方式变更为:主题配置---功能设置:
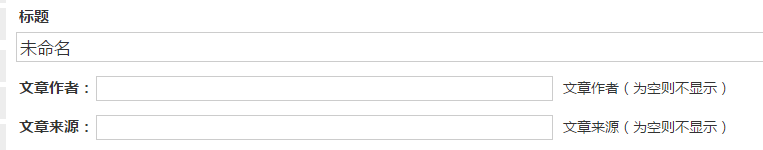
新建文章(编辑文章)标题下方有转载接口,开启版权功能且填写文章作者才会显示转载的效果图,否则显示原创效果。
----,优化部分文章显示超出屏幕的Bug。
----.更新列表文章的点赞样式。前提开启(点赞插件:新·文章点赞开发版)
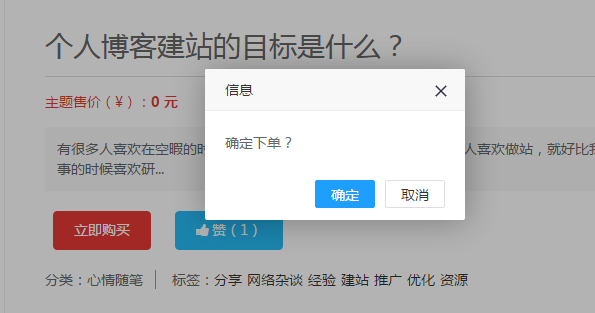
----.适配商品购买模板(需要开启用户中心,插件ID:LayCenter,购买功能),可实现在线购买。
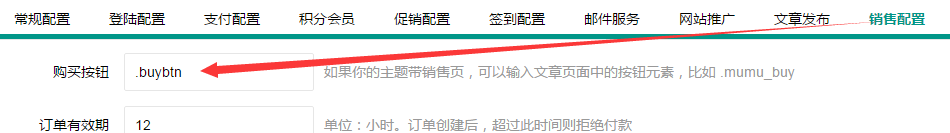
设置方法:用户中心(ID:LayCenter)---销售配置---购买按钮(如图): .buybtn
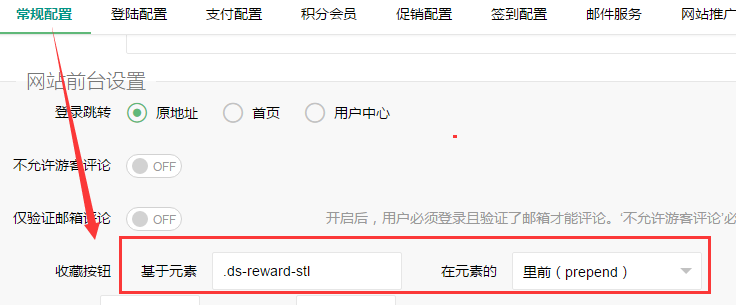
----.适配用户中心文章的收藏功能(前后颜色不同,已于区分,不喜欢这个颜色的,主题后台自定义css修改);
设置方法:用户中心---常规配置,收藏按钮----基于元素添加(如图):.ds-reward-stl
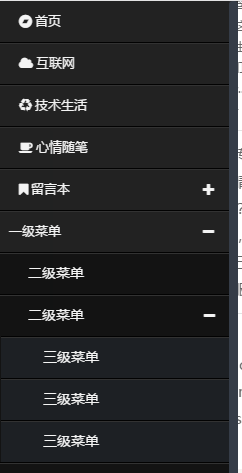
----优化页面整体效果及自适应展示效果,修改手机版导航为左侧菜单,修复三级导航菜单重叠BUG,优化三级菜单背景颜色。
----、优化文章页部分代码过长导致错位的BUG
----、精简js代码,部分代码采用异步加载,提高网站相应速度;
----、新增部分图片特效,新增右侧跳转网页底部功能。
----、修复评论墙调换页面错乱的现象。
----、修改网站边框之间的间距。
----、用户评论,最新留言等侧栏新增用户加V图标。
----、其他优化。
--.新增网页底部自定义接口代码(可以放置相关代码,比如JS等)。
--.优化百度熊掌号代码接口,熊掌号基本已经完了,原API接口已经失效了更换成了“搜索结果出图”,需要的开机,不需要的关闭就行了。
--.修复三级菜单样式代码。
--.优化移动端评论头像显示效果。
--.新增导航三级菜单写法(文字和链接自行替换)
一级菜单 三级菜单 二级菜单 二级菜单
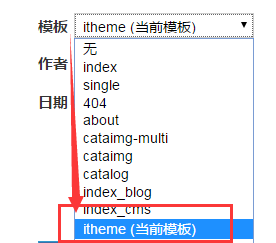
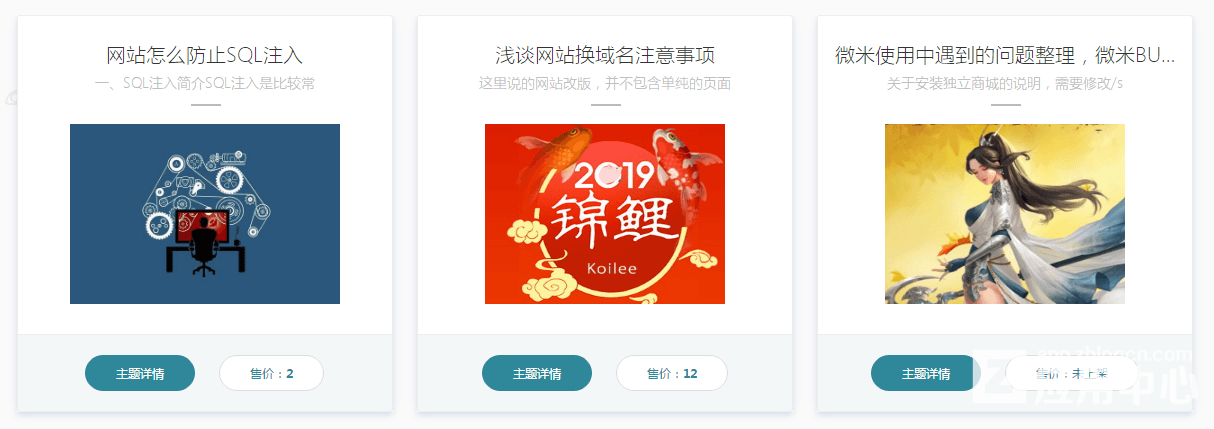
--.新增商品页(可以搭配cataimg列表使用,查看演示),两种方法,设置如下:
第一种:发布(编辑)文章,点击右侧,模板,选择“itheme”如图:
第二种:如果不想每次都选择的话,那么选择左侧菜单,分类管理--编辑分类--选择文章分类模板“itheme”如图:
然后保存,所有此分类下的文章都将会采用“itheme”商品页模板。(如果没有采用那么需要手动修改模板,参考第一种方法)
哦,对了,商品页的价格接口需要开启,自定义缩略图才能看见,否则显示浏览量。
--.修复首页cms模板底部轮播出错的BUG。
--.修改部分CSS样式表,优化移动自适应部分错位等情况。
--.新增文章页灯箱效果(不知道什么是灯箱效果的,点击文章图片就知道了)。
--.新增cms首页部分cms模块开关功能,修改cms模块位置。
--.修改BUG若干(你能发现的或者你反馈的我都已经修复,不一一列出,更新后没有效果请CTRL+F5强制刷新,还不好使的话清空CDN缓存,要是还不好使,好吧,你单独找我吧。。。可能我忘记了。)
--.修复搜索页面的关键词高亮与可风用户中心搜索记录有冲突的BUG(感谢可风的技术支持,后期还是适配更多关于可风用户中心。)
--.优化了H2-H5标签样式表。(别再来找我说H2没有了,我受够了,喏,给你们更新了)
PS:本来打算将奥森图标更换阿里巴巴图标,但是修改之后发现阿里巴巴图标太过于自我(可以查看最新文章,我为什么放弃了阿里巴巴图标,如果没有这篇文章,那么明天在看,我可能还没写呢),所以暂时就不换了。
更新内容就这些,是我能想起来的就这么多,其他的也优化了,修复了,但是我也忘啦。。。了。。。
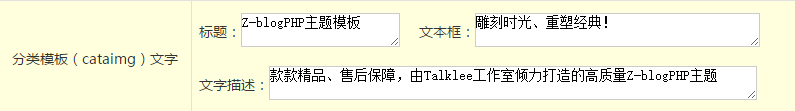
--.新增分类模板(cataimg)banner文字描述接口(如图):
对应cataimg模板:
--.优化导航栏间距。
--.删除和优化搜索框,减少在导航栏所占用的空间。
--.新增评论用户加V标识。
--.修复打赏微信和支付宝位置错误的BUG。
--.优化移动端自适应展示效果。
--.修复因为百度熊掌号导致的JS错误。
--.精简JS,减少不必要的加载。
--.修复文章页面评论无法关闭及上下篇出错的BUG。
--.修复评论之后无法显示评论内容的BUG。
--.新增侧栏作者介绍微信模块。(自定义Font图标)
--.新增自定义背景图片。
--.修改logo尺寸宽度。
--.优化导航栏跟随的背景效果。
--.其他。
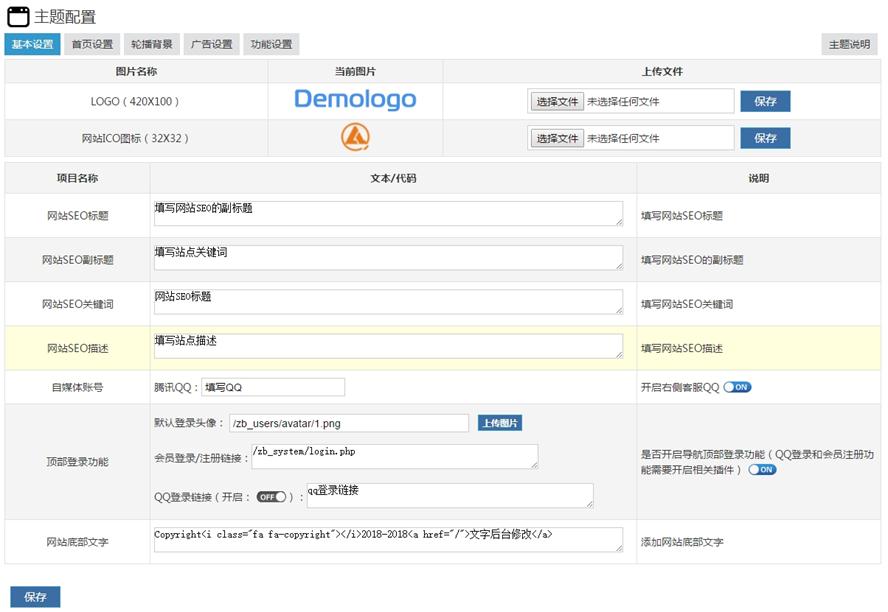
先介绍主题后台:(基本设置)
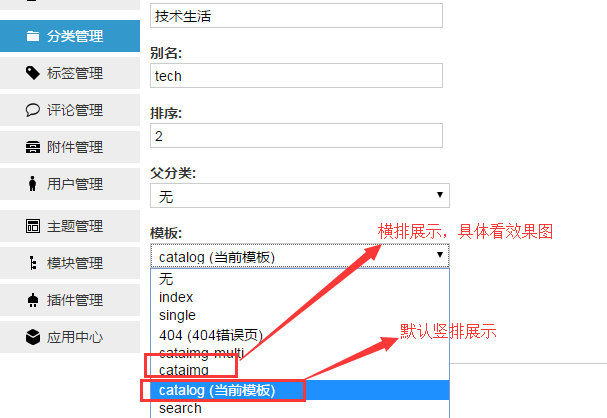
购买主题之后应该先设置分类模板:(下图)如果不设置,那么打开分类显示的都是首页。
设置分类模板(否则打开无论打开哪个分类页面都是首页的效果),
进入后台,分类管理,修改分类,
模板选择:catalog(默认)也可以选择cataimg(效果图在下方),该分类文章的默认模板:single (无需修改),效果如图:
效果图(catalog模板):
横排效果图(cataimg模板):
主题后台介绍及预览:
基本配置很简单,一目了然,就是设置博客的关键词,描述,网站标题和LOGO等常规操作,这里应该不用特殊说明,所以就略过了。
哦对了,顶部登录更改了,变成在导航栏,这样简洁而且很好看。如果你开启了QQ登录或者启用的用户中心,那么直接填写登录或者注册的链接就行了,是否开启你决定,有开关,没有启用用户中心的(好比我的博客)关闭就好了。
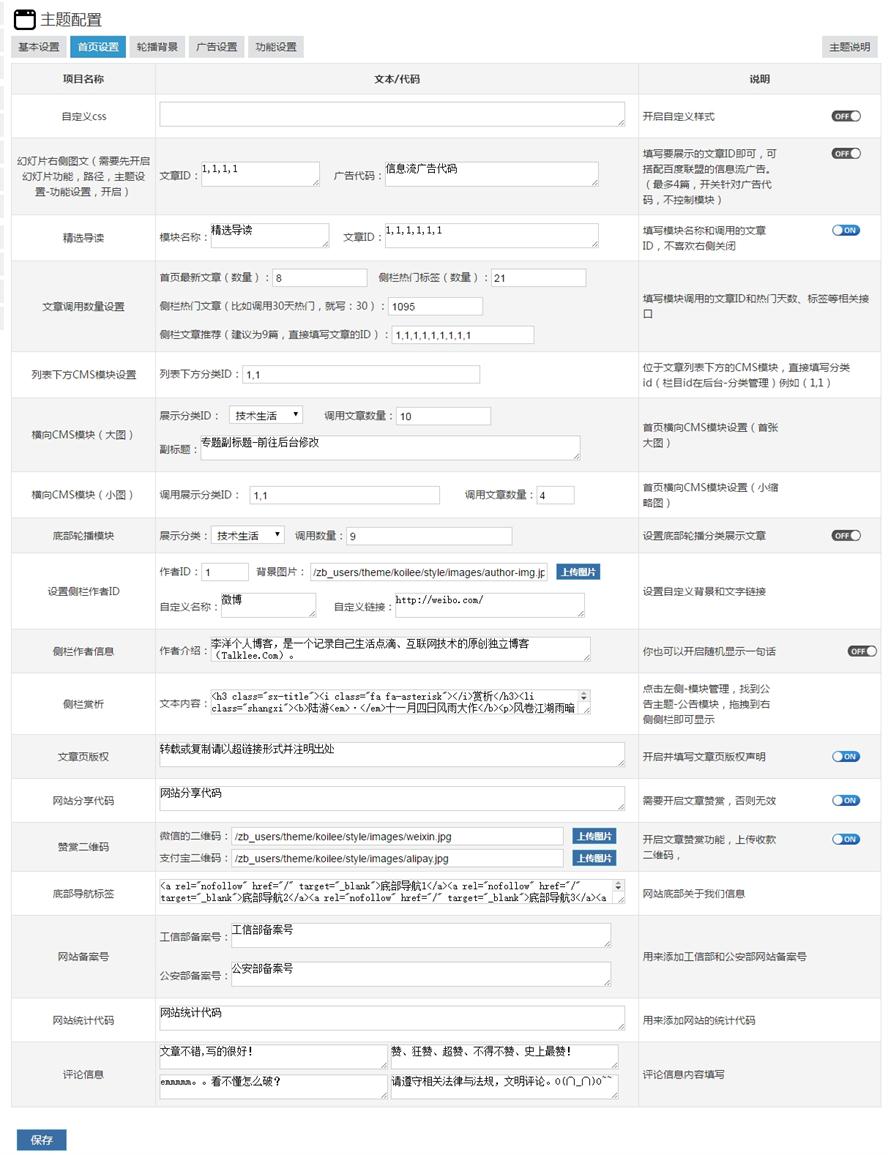
首页设置:
首页设置也比较简单,显而易见的就不说了,介绍下CMS模块对应的接口吧。
首先:
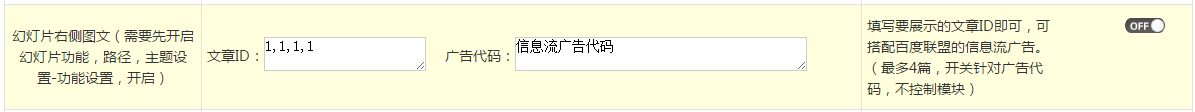
对应首页:
直接填写文章ID即可,这里说下两个功能:
第一个是,如果关闭了首页的轮播(幻灯片)那么此处也是关闭的。
第二个是广告代码,这里可能很多人不理解,解释下,不知道大家用不用广告联盟,如果没有广告的话就不用看了,如果开启的百度等联盟代码,那么这里可以获取广告联盟代码,设置信息流,配置广告样式(一般设置左图右文),然后复制代码,放在如图的接口了,开启右侧的开关就可以了。正常情况下这里最多显示4片文章,如果开启了广告代码,那么需要减少一篇文章才能正常显示。
往下走,继续设置:
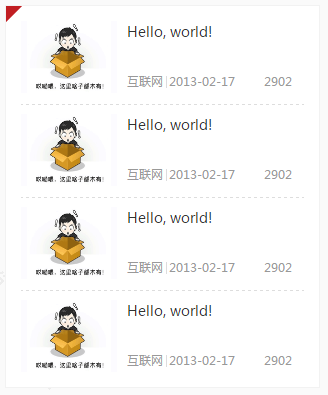
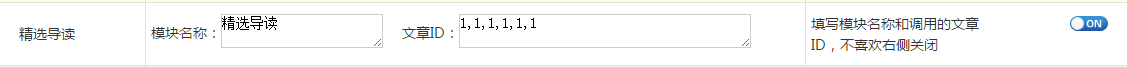
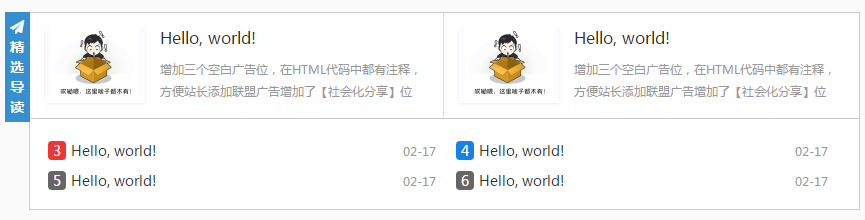
对应首页的精选导读:
这里就很简单了,设置精选导读,不需要的话关闭就行了。
然后是文章调用数量模块:
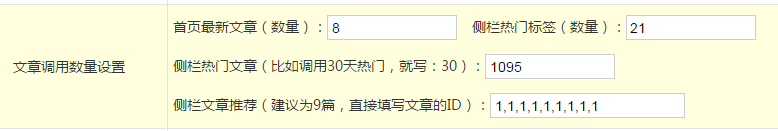
首页精选导读下方的最近文章数量,你想设置几篇就直接填写数字,比如8,那么就是调用最新的8篇文章。
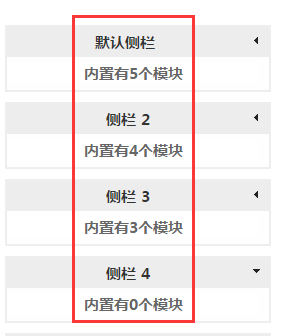
第二个:侧栏,先说下侧栏的调用顺序:左侧菜单,模块管理,找到主题和插件创建的模块,然后把你想展示的模块拖拽到右侧。
首页显示的是(默认侧栏),分类页(包括标签,作者,时间等页面)显示的是(侧栏2),文章页显示的是(侧栏3),搜索页显示的的(侧栏4)
介绍完侧栏,在回来介绍调用侧栏热门标签(数量),这就很简单了,想在侧栏展示多少标签就填写数量就行了;
然后是热门天数(文章推荐和热门天数是TAB切换展示的,直接拖拽(文章推荐/热门文章) 即可),比如想展示一个月的热门,那么就填写30(一年是365天,我知道这是废话,但还得写出来),就行了。
最后是文章推荐,直接填写显示的文章ID即可,比如(1,1,1,1,1,1)数字之间用英文状态下的逗号(,)隔开,最多不要超过9篇。
再往下:
对应首页的:
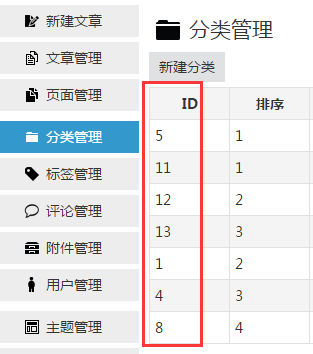
调用哪个栏目就填写栏目的ID即可。(最好是比如,两个栏目或者四个栏目)什么,你不知道分类ID是什么?好吧,看图:
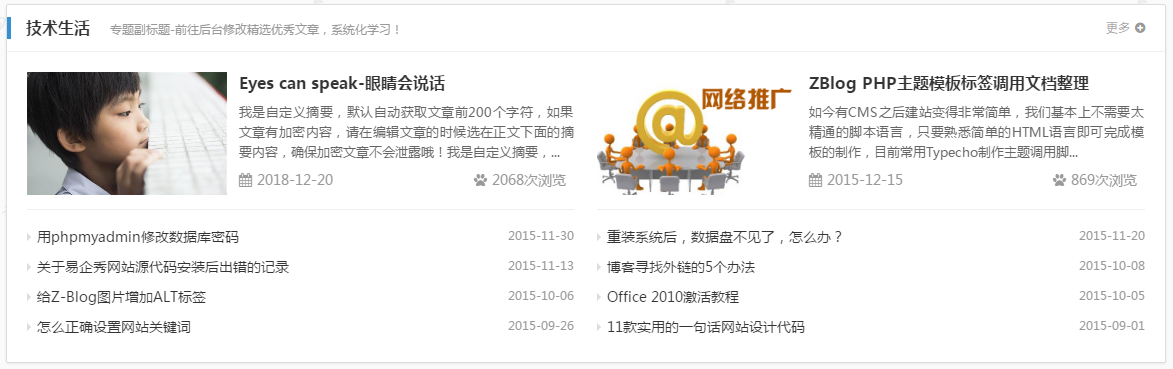
在继续:
对应首页:
这个就简单了,不需要填写分类ID,直接选择就行,但是得填写调用的数量,默认是10篇。
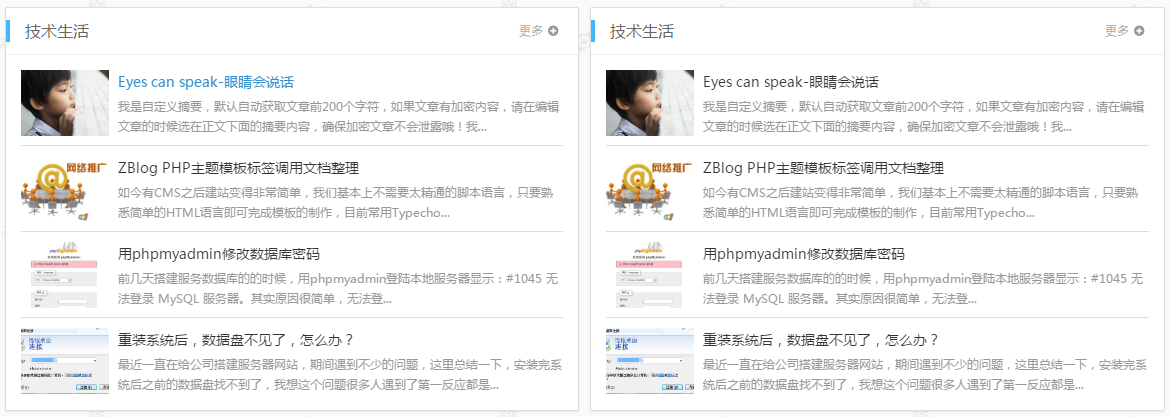
在继续:
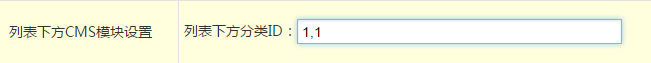
对应首页:
是的,这里又得写调用分类的ID了,其实我尝试过,写成直接选择的模式,不过尚未成功,所以还得手动填写分类ID,不知道分类ID的,看上图吧,然后填写调用的文章数量即可(默认每个分类显示4篇)。
CMS到此设置完成,在看看其他的:
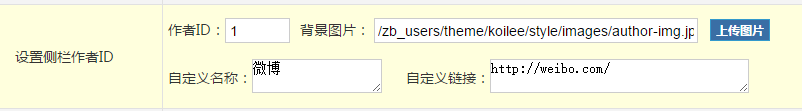
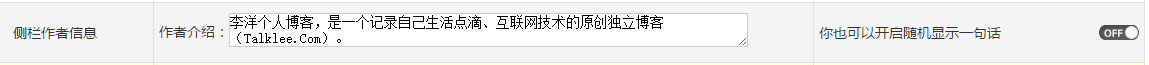
这个是设置侧栏博主的相关信息,比如博主的ID,背景图,文本超链接等。还可以编辑作者的信息,也可以开启右侧随机显示一句话。
要开启随机显示一句话必须要有文本教程如下:
新建一个txt文本文档,命名为:hitokoto.txt (不能随意修改,否则不能正常展示)
然后直接填写你想展示的文字即可,比如:
人一生会遇到约万人,两个人相爱的概率是.。所以你不爱我,我不怪你。 不管看到什么样的过去,都请不要迷失自己,不管你变成什么样子,我都是你的同伴。 自己永远是孤单的,但你可以让其他人变得不孤单。 要改变别人的心真是件很难办的事,不过改变自己要容易一点。 风筝的线你随时可以放开,只是别盼望我会回来。 做不到的话,不过就是一死。但是,赢了就能活下去,要是不战斗就赢不了。
就这样,每个自然段一句话,然后上传到“/zb_users/theme/koilee/include/hitokoto/”此目录,开启即可;
剩下的没没什么好说的了,文章版权,分享代码(需要先开启文章赞赏)等。
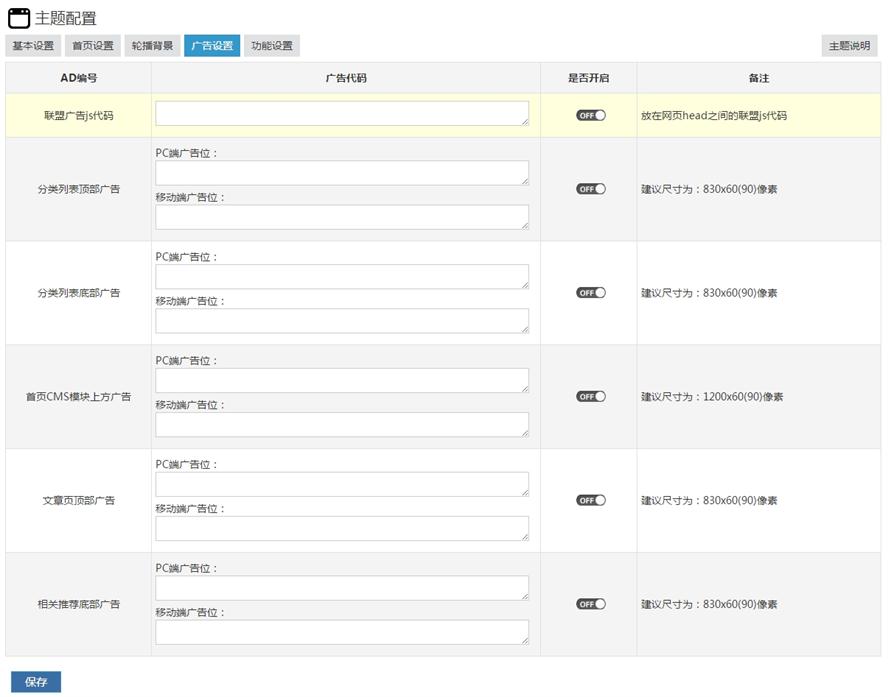
广告设置:
没什么好说的,填写广告代码,开启就行了,针对PC端和移动端展示不同的广告,留空就不显示。
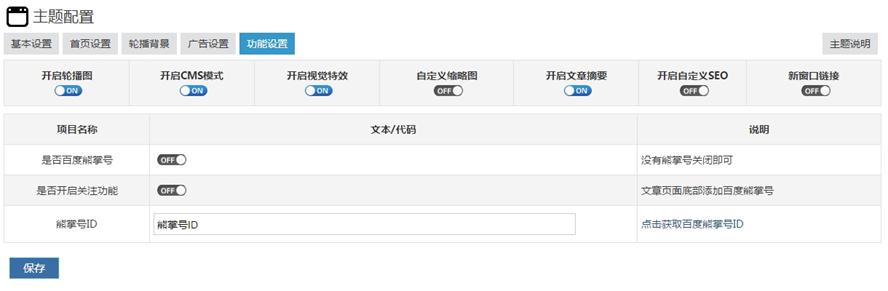
功能设置:
轮播(关闭册右侧文章也会被关闭没,默认开启)。
是否开启CMD模式(默认开启)。
视觉滚动特效(默认开启)。
自定义缩略图(设置分类所显示的缩略图,如果文章没有图片,则优先显示自定义,如果没有自定义那么随机显示图片,文章没有图片移动端则不显示,默认关闭)。
是否开启自定义SEO插件(文章、列表、标签均可以设置不同的关键词和描述,默认关闭)。
新窗口链接(点击任意链接都是在新窗口打开,默认关闭)
其他的看页面预览吧:主题永久免费更新维护,确保每个人都能正常使用。
首页截图:
分类模板图(默认):
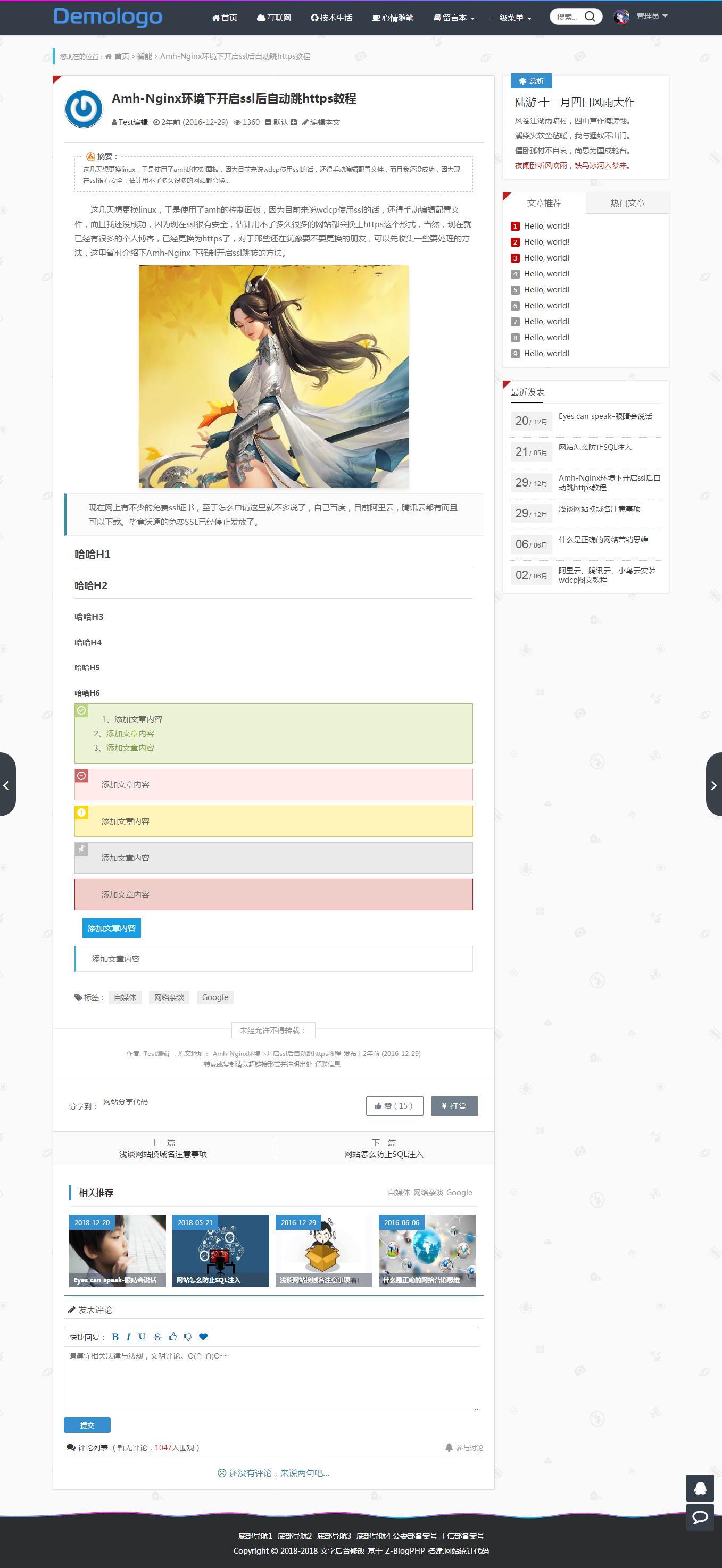
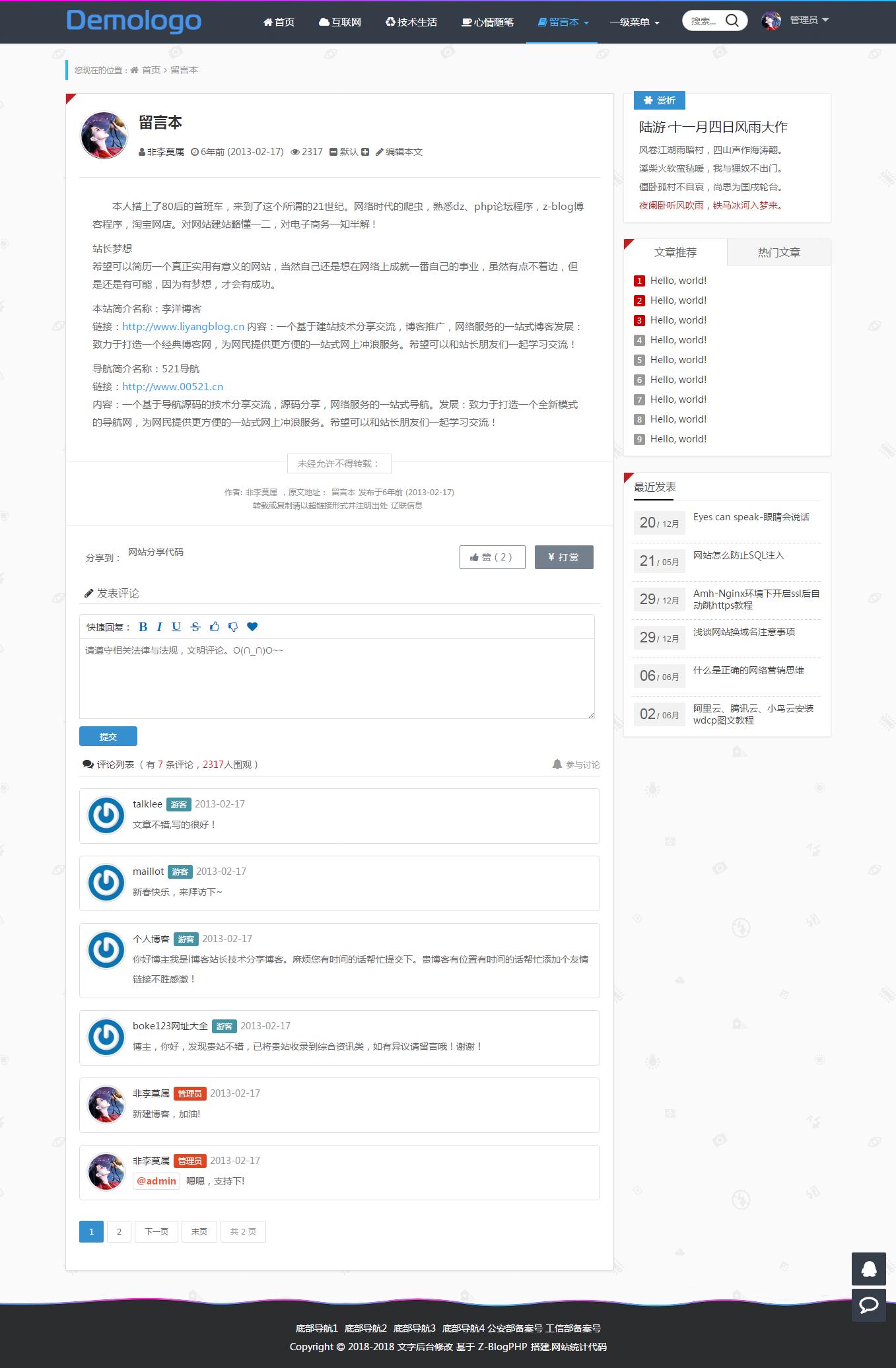
文章、留言展示效果图:



 摘要:2019首发Z-blogPHP锦鲤主题模板(Koilee · 开运锦鲤),部分模块移植WP主题,目前主题已经完善,主题简洁、大气,适合个人博客及文章写作等,先介...
摘要:2019首发Z-blogPHP锦鲤主题模板(Koilee · 开运锦鲤),部分模块移植WP主题,目前主题已经完善,主题简洁、大气,适合个人博客及文章写作等,先介...