摘要:
猫盘安装群晖,看重的就是群晖的各种玩法,之前侧重于下载功能,今天从另个方向,即服务器的角色来说说猫盘群晖的功能,这里先讲一个某东的签到功能,不得不说起网络流传的神奇工具“青龙”,那...
摘要:
猫盘安装群晖,看重的就是群晖的各种玩法,之前侧重于下载功能,今天从另个方向,即服务器的角色来说说猫盘群晖的功能,这里先讲一个某东的签到功能,不得不说起网络流传的神奇工具“青龙”,那... 猫盘安装群晖,看重的就是群晖的各种玩法,之前侧重于下载功能,今天从另个方向,即服务器的角色来说说猫盘群晖的功能,这里先讲一个某东的签到功能,不得不说起网络流传的神奇工具“青龙”,那真的是YYDS的存在,现在一直都能用,还不断的更新,所以有必要让猫盘也用上,毕竟每月五六千的豆它不香吗?
好,转入正题,我们讲讲如何安装这个面板吧
首先要在猫盘上安装docker(这个前面有讲过,可以通过添加第三方源直接安装,或者直接在我的云盘里下载离线包安装),如果已经有docker了,那就开始进入主题吧
拉取镜像
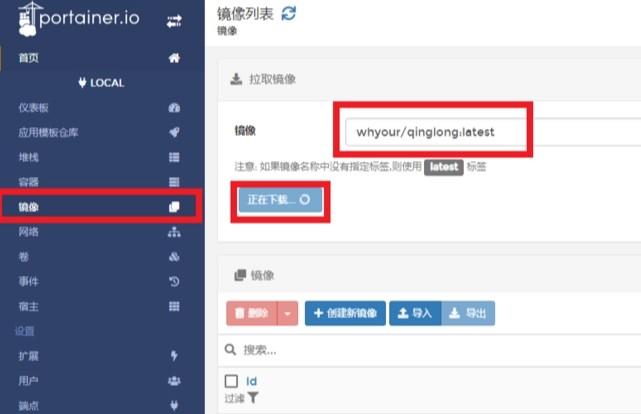
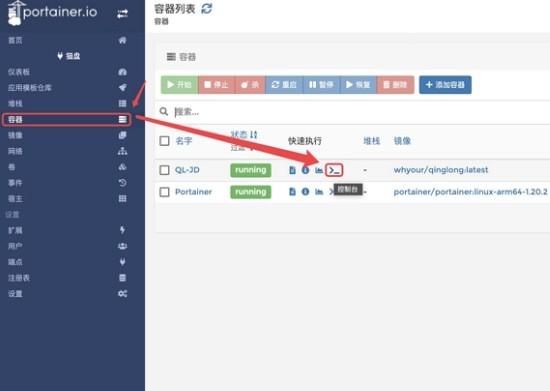
拉取镜像,猫盘群晖一般会安装portainer面板,我们在搜索栏中输入"whyour/qinglong:latest"搜索即可,如下图:
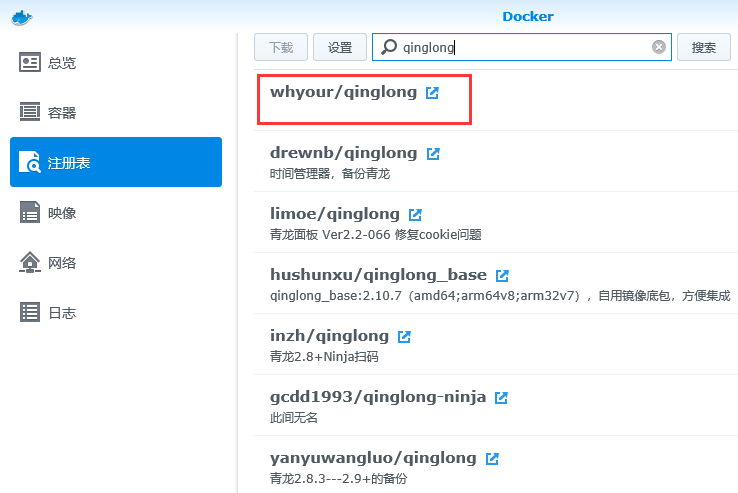
如果是X86的群晖docker就直接在官方的面板搜“qinglong”即可
当然你也可以用docker命令来拉取镜像:
docker pull whyour/qinglong:latest
新建容器
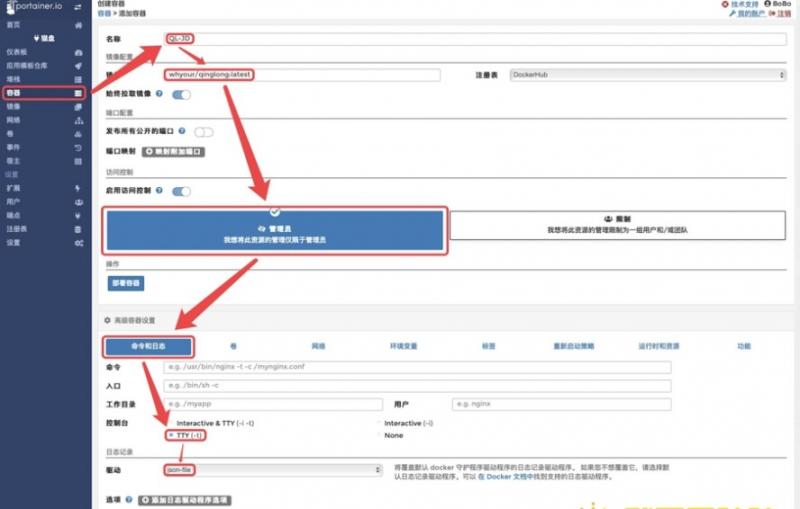
因为X86群晖比较容易,网上教程也很多,这里重点讲一下猫盘群晖如何建,请各位认真观察,这样才能成功安装,首先如图
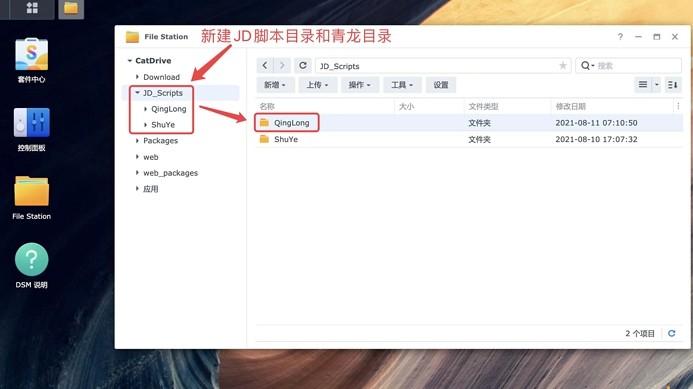
再来就是卷映射到主机上,也就是docker的文件目录映射到群晖主机上,完整是映射8个卷,首先我们要在群晖上新建目录,如图:
JD_Scripts 以及二级目录 QingLong
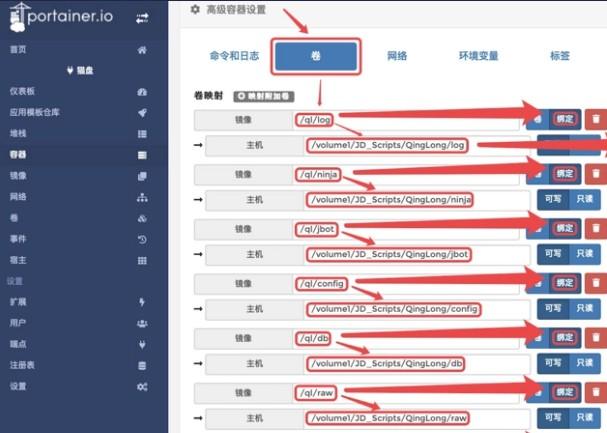
然后是建立8个绑定,当然只建两个也成,主要是config和scripts
/ql/log 到 /volume1/JD_Scripts/QingLong/log
/ql/jbot 到 /volume1/JD_Scripts/QingLong/jbot
/ql/config 到 /volume1/JD_Scripts/QingLong/config
/ql/db 到 /volume1/JD_Scripts/QingLong/db
/ql/raw 到 /volume1/JD_Scripts/QingLong/raw
/ql/repo 到 /volume1/JD_Scripts/QingLong/repo
/ql/scripts 到 /volume1/JD_Scripts/QingLong/scripts
/dev 到 /dev
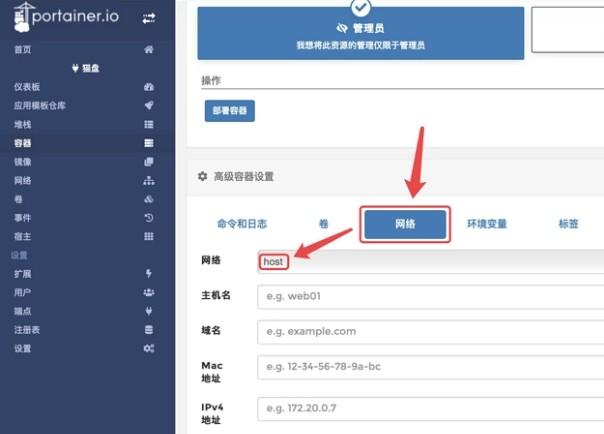
然后是网络,这里选择host,也可以直接映射端口,比如5700也可以
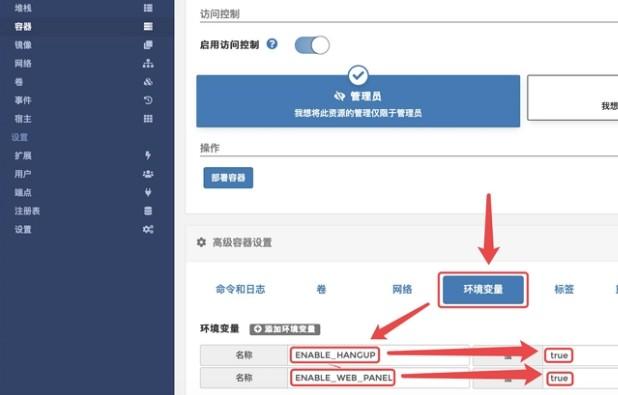
再增加两个环境变量:ENABLE_HANCUP 对应 true,ENABLE_WEB_PANEL 对应 true
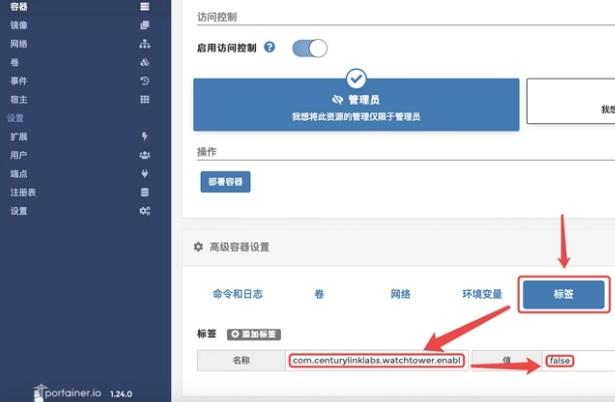
标签:com.centurylinklabs.watchtower.enable 设置为 false
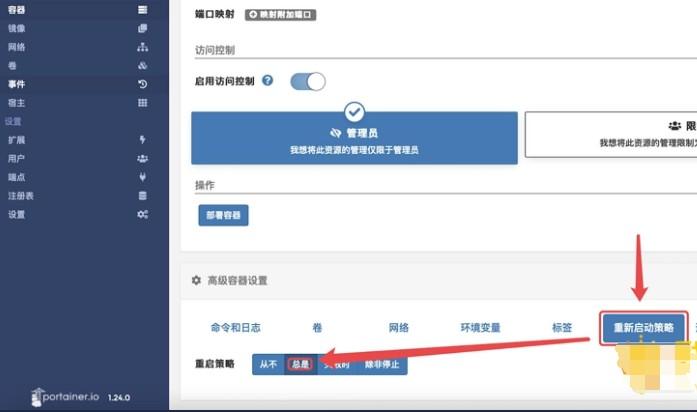
启动项,设置为总是启动状态,这样重启后还能跟随系统同时启动
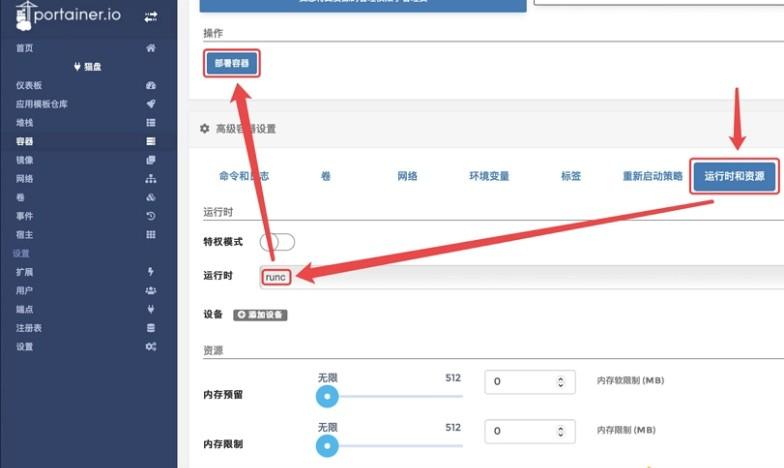
运行时和资源设置为runc
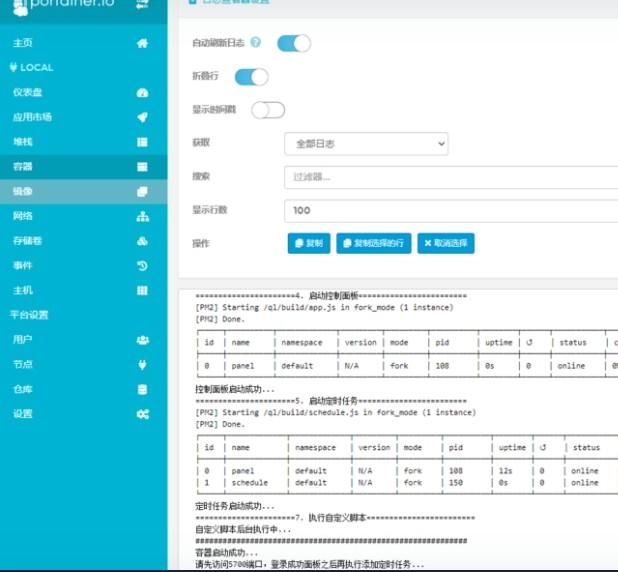
再查看容器日志,如果显示“访问5700”面板的字样,表示安装成功
以上为分步操作,当然我们可以直接用docker命令来运行命令,这里运行时不再映射过多的目录,而是选择有用的两个即可。
docker run -d -it \
-v /volume1/JD_Scripts/QingLong/config:/ql/config \
-v /volume1/JD_Scripts/QingLong/scripts:/ql/scripts \
-e ENABLE_HANCUP=true \
-e ENABLE_WEB_PANEL=true \
--label com.centurylinklabs.watchtower.enable=false \
--network=host \
--name qinglong \
--restart unless-stopped \
whyour/qinglong:latest
配置青龙面板
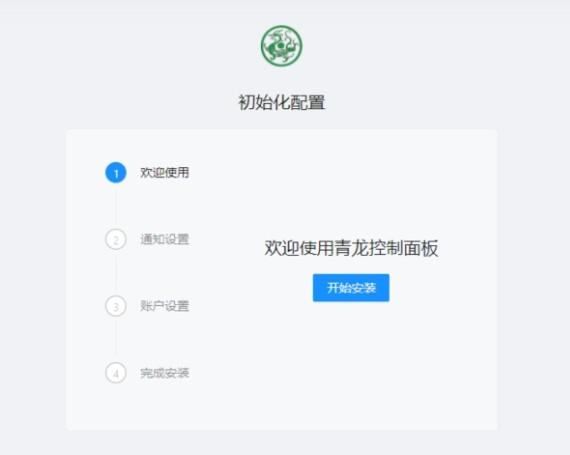
我们输入ip:5700就能直接登陆青龙面板,进去需要先进行设置,如图,一步一步的进行设置
其中通知设置,可以参考本网的教程:某东签到微信推送
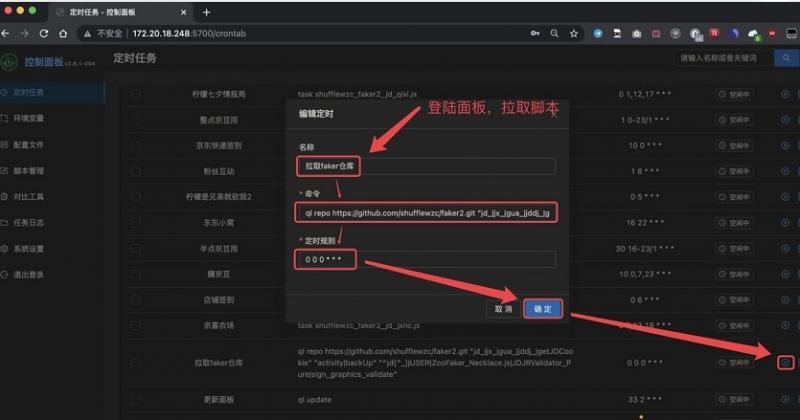
然后我们进入面板,到青龙面板的右上角添加拉取某东的签到任务,添加的关键字段为:
ql repo https://ghproxy.com/https://github.com/shufflewzc/faker2.git "jd_|jx_|gua_|jddj_|getJDCookie" "activity|backUp" "^jd[^_]|USER|utils|ZooFaker_Necklace.js|JDJRValidator_Pure|sign_graphics_validate"
执行的时间为:
0 0 22 * * *
安装依赖并升级PIP
只有猫盘需要安装相关的依赖与升级PIP,如果是X86的可以跳过。
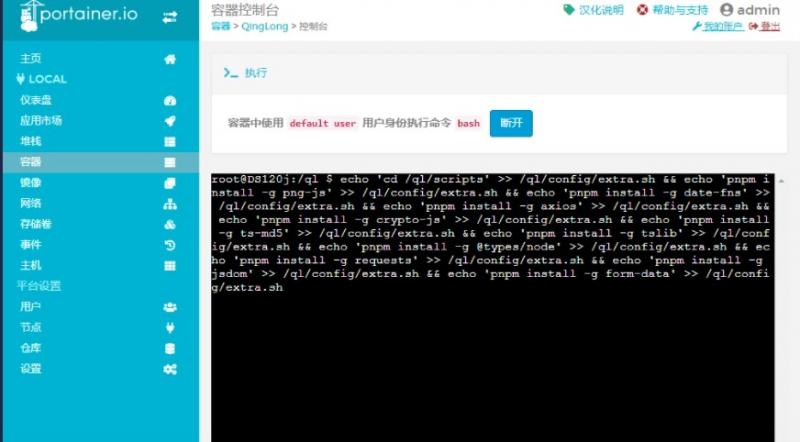
我们回到容器这边,点开代码面板,如图:
然后输入以下代码再重启容器,记得重启容器,切记,切记,切记
echo 'cd /ql/scripts' >> /ql/config/extra.sh && echo 'pnpm install -g png-js' >> /ql/config/extra.sh && echo 'pnpm install -g date-fns' >> /ql/config/extra.sh && echo 'pnpm install -g axios' >> /ql/config/extra.sh && echo 'pnpm install -g crypto-js' >> /ql/config/extra.sh && echo 'pnpm install -g ts-md5' >> /ql/config/extra.sh && echo 'pnpm install -g tslib' >> /ql/config/extra.sh && echo 'pnpm install -g @types/node' >> /ql/config/extra.sh && echo 'pnpm install -g requests' >> /ql/config/extra.sh && echo 'pnpm install -g jsdom' >> /ql/config/extra.sh && echo 'pnpm install -g form-data' >> /ql/config/extra.sh
升级PIP,同样在这个面板上输入以下命令:
/usr/bin/python3.8 -m pip install --upgrade pip
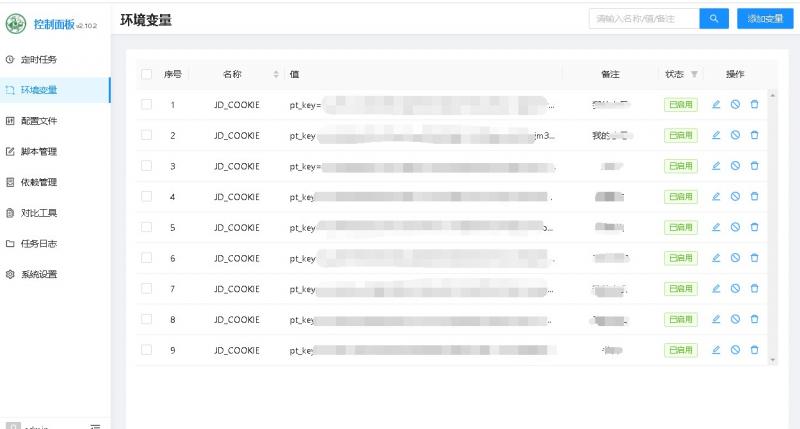
配置某东的COOKIE及脚本
我们首先登陆,网址为:m.jd.com,然后按"F12“,在以login上右键选择复制到记事本,具体方法请百度
选取两个字段:py_key和pt_pin,然后中间用英文符合" ;"分割,如果是多个账号就用" & "进行连接,这样就能添加进去
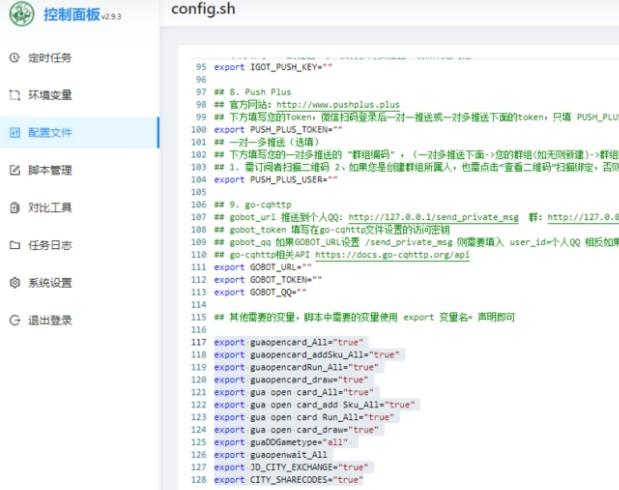
然后到脚本文件里添加以下几行代码:
export guaopencard_All="true"
export guaopencard_addSku_All="true"
export guaopencardRun_All="true"
export guaopencard_draw="true"
export gua open card_All="true"
export gua open card_add Sku_All="true"
export gua open card Run_All="true"
export gua open card_draw="true"
export guaDDGametype="all"
export guaopenwait_All
export JD_CITY_EXCHANGE="true"
export CITY_SHARECODES="true"
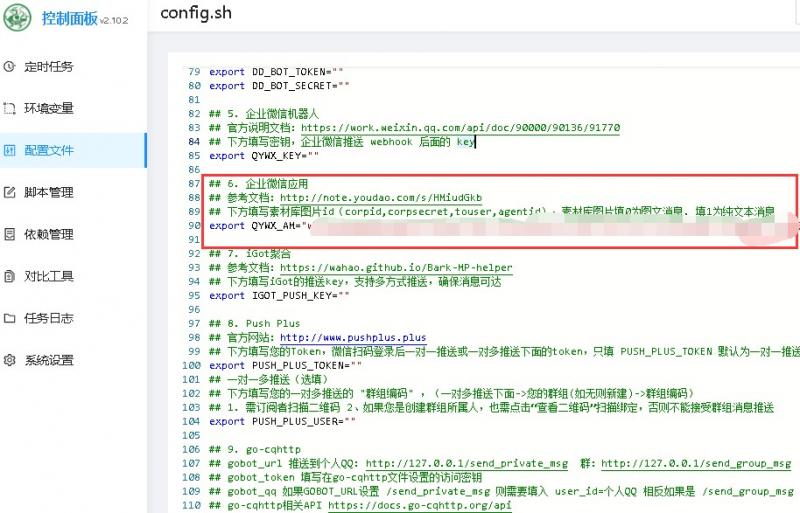
还有可以在配置文件里添加相关的签到通知,如图:
这样就完成了整个配置,后续就可以安心的享受自动签到的乐趣了。